Designing for kids – a virtual VR/AR museum
PROJECT TYPE | Cultural Heritage Internship
TIMELINE | August – December 2022
ROLE | UX/ UI Designer
TEAM | Fatemeh Shojaei; Pezhman Raeisian; Fereshteh Shojaei
TOOLS | Figma; Gravity Sketch
OVERVIEW
In this academic internship project, the goal was to design a mobile application using virtual reality (VR) and augmented reality (AR) technologies in cultural heritage. The focus was on creating a virtual children’s museum that allowed children to explore ancient times through the Persepolis salon of the Louvre Museum.
PROBLEM STATEMENT
This project is a response to the threat of historical site degradation, blending education and entertainment. Recognizing the shortcomings of traditional learning for digitally-oriented children, we crafted an experience that imparts knowledge about historical landmarks and diverse cultures while preserving our Cultural Heritage.
By leveraging the allure of games and entertainment, our design not only tackles the challenge of historical knowledge preservation but also offers a dynamic platform for children to connect with their heritage. We began by researching how children engage with technology, especially in museum settings, using the Pluggy platform to explore Virtual Reality (VR), Virtual Museums, and related concepts. Our main goal was to create an immersive app tailored for children, using VR to convey knowledge about diverse cultures, with a special focus on a section of the Louvre Museum.
RESEARCH
USER GROUP | School-age children
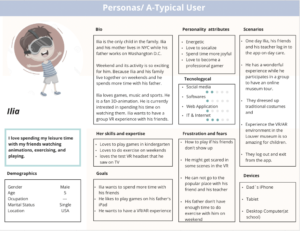
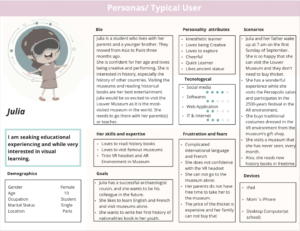
PERSONAS | In our design process, we took deliberate steps to ensure our app resonated with the target audience. Crafting two fictional user personas allowed us to embody the characteristics of the children expected to use the app, enabling a tailored design that aligns with their preferences. This meticulous approach extended to the user journey, where we carefully planned the steps children would take to seamlessly navigate and utilize the app. Our design journey commenced with extensive brainstorming and research, culminating in the creation of these user personas. Additionally, secondary research informed us about key principles in virtual reality, emphasizing user comfort, intuitive navigation, spatial sound, 3D UI, responsive feedback, and realistic interactions.


CONCEPT GENERATION & WIREFRAMING
Ideation was instrumental in guiding us through the development process, leading to the creation of low-fidelity mockups and wireframes in Figma. Progressing to the high-fidelity phase, we fashioned a prototype based on our vision in Figma, complemented by the use of Gravity Sketch, a VR-based 3D modeling tool, to sculpt immersive environments for users on their journey.
The Chilly Mo App, prioritized simplicity for children aged 5 to 10, incorporating cutting-edge technologies like VR and AR. We also considered the crucial involvement of teachers and parents to enrich the overall learning experience for the kids.

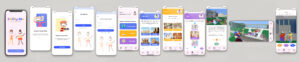
Low-Fi Prototype

Medium-Fi Prototype
USABILITY TESTING
In the evolution of our design journey, we engaged in usability testing with children, actively collecting valuable feedback to refine and enhance the app’s functionality. The conclusive iteration of the app introduced three distinct sections – “Civilizations,” “Stories,” and “Costumes,” providing users the opportunity to delve into diverse cultures, choose between VR and AR experiences, and indulge in dressing up in culturally significant attire. At this juncture, having gathered insights and feedback from users, we meticulously refined the design in an iterative fashion, ensuring it not only met but exceeded real-world expectations. The culmination of this process resulted in the final prototype, seamlessly integrating education, entertainment, and cultural preservation.
DESIGN
In conclusion, our project successfully met its objective of developing the Chilly Mo App—an interactive and educational platform. This app not only engages children in an exploration of diverse cultures through cutting-edge technologies but also fosters familiarity with cultural heritages.

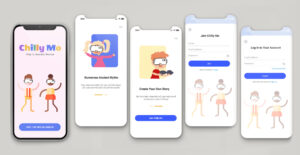
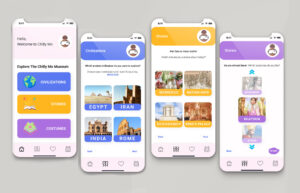
High-Fi Prototype

Upon downloading the Chilly Mo app, users encounter onboarding screens during their initial use. Additionally, creating an account is essential for users to save their stories and pictures within the app for future enjoyment.

Chilly Mo offers three distinct sections. In the initial section, users explore various civilizations like Egypt, Iran, India, and Rome. Moving to the second section, “Stories,” users choose a myth for exploration. In the final section, “Costumes,” users select traditional attire and step into a captivating 3D environment.

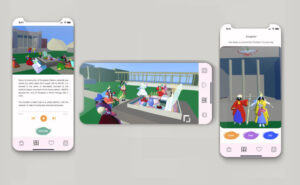
After selecting “civilization,” “story,” and “custom,” users enter a captivating virtual Persepolis environment. Chilly Mo’s final concept features meticulously crafted characters inspired by historical records, showcasing authentic attire and customs during Nowrouz.
As shown on the left screen, users discover a narrated story about the event and its historical significance, enriching their VR exploration. Whether navigating solo or with peers, they engage with characters, observe architectural wonders, and absorb knowledge about ancient civilizations, creating an enjoyable and educational experience.
THINGS I LEARNED
- Designing an app for school-age children presented challenges in maintaining focus during testing due to their high activity levels. To overcome the challenge we adapted testing methodologies to include short, interactive sessions that aligned with their attention spans and energy levels.
- Experienced a learning curve with Gravity Sketch and VR design, necessitating dedicated training sessions and collaborative problem-solving efforts with the team to grasp the intricacies of the tools and effectively implement them in the design process.