OPTIMIZING TRIP PLANNING ON THE GO
PROJECT TYPE | TRAVEL MANAGEMENT
TIMELINE | January – MAY 2022
ROLE | UI Designer
TEAM | Fereshteh Shojaei; Fatemeh Shojaei
TOOLS | Figma; Miro; Adobe Aero
OVERVIEW
This project, conducted as part of the HCI Methods I – Design and Evaluation course, focused on designing a mobile application specifically for NYC travelers. The goal was to create an all-in-one app that prioritized travel plans based on users’ time, budget, interests, distance, and accessibility, ultimately proposing the best plan to enhance their travel experience.
PROJECT OBJECTIVES
The main objective was to develop a user-friendly travel application that consolidated various functionalities into one platform. The app aimed to help NYC travelers find interesting places, plan their trips, excursions, and restaurants effortlessly, and make informed decisions based on their preferences and constraints.
PROBLEM STATEMENT
How might we create a detailed itinerary that enhances the travel experience for tourists and travelers, ensuring they maximize enjoyment and have meaningful experiences during their trips to NYC?
RESEARCH
USER GROUP | Tech-savvy travelers visiting NYC for sightseeing and leisure activities. Users could select their desired sightseeing locations, restaurants, and transportation options to create a personalized itinerary that aligned with their preferences and constraints.
INTERVIEW | The team conducted interviews with users to gather insights and understanding their needs and pain points when traveling.
PERSONA |One user personas were created to represent the desires and requirements of the target market segment

USER STORY MAP |User Story Map technique has been utilized to have the bug picture of the project while providing the details.

WIREFRAMING & PROTOTYPING
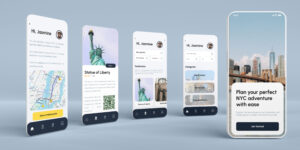
Low-fidelity wireframes were created to explore various design options quickly and facilitate comparisons. Sketches were used to present low-fidelity wireframes with New York City emblems, allowing users to provide feedback based on their objectives. Multiple iterations were made, and the chosen wireframe aligned closely with user requirements. High-fidelity wireframes were developed using Photoshop and Figma for further testing and refinement.

USABILITY TESTING
The NYGo app underwent usability testing with sample users to evaluate its effectiveness and user-friendliness. Users were first introduced to the app without instructions and then given tasks to complete. The design team observed, listened, and took notes on the users’ interactions and experiences to gather valuable insights for further improvements.
DESIGN
Based on the feedback and observations from usability testing, the NYGo app was refined and iterated upon to enhance its functionality and user experience.
THINGS I LEARNED
- Importance of user-centered design: Prioritizing user needs and preferences throughout the design process enhanced the usability and effectiveness of the app.
- Value of iterative testing: Conducting multiple rounds of testing allowed for the identification of user pain points and areas for improvement, leading to a more refined and user-friendly app.
- Understanding diverse user preferences: Interacting with a variety of users helped uncover different travel preferences, allowing for the creation of customizable features to accommodate various needs.
- Balancing simplicity and functionality: Striking the right balance between simplicity and functionality was crucial in designing an intuitive and easy-to-use app without sacrificing essential features and functionalities.